Table of Contents
ℹ️ Authorized for publishing in the college magazine
Intro

2023 has passed, and it’s the perfect time to reflect on the ever-evolving landscape of the web. Since, a lot of grad students have been trying to keep up with the trends, here’s our highly opinionated list of the highlights in the Web Dev world from the past year.
JavaScript
This language has been at the center of the web for a long time now, and it’s still going strong. Yet, the number of paradigm shifts that happen in this language is astonishing.
JavaScript has long escaped the confines of the browser and has become an extremely important part on the server-side. Node.js while still being the most popular we’ve seen the rise of brand-new paradigms for the server-side runtimes -
Deno

Created by Rayan Dhal1 (the creator of Node.js) himself, developed to be more secure and written in Rust to be blazing fast, just had a massive product update, with a ton of new features including support for all2 npm packages and frameworks.
The aim still seems to be catered to providing an all-in-one SaaS platform for developing the entire web stack for real world apps (with their new deployment platform, and the global KV store). So be prepared to be sucked in and have your entire app sucked in into the denosaur’s ecosystem.
Bun

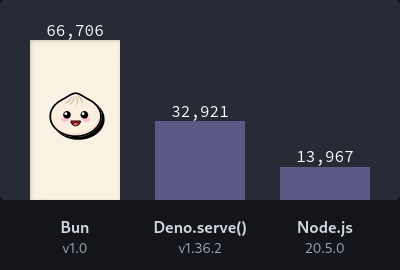
Yes! It just had it’s first stable release and the community has been awestruck by its performance. With their almost Apple-esque launch video3 it’s no wonder that the community is excited about this new project.
It builds upon Apple’s WebKit engine and is written in Zig4. The entire project docs5 seem to be bragging all over existing runtimes and how massive the gap between the performance is. So far it seems to be a drop-in replacement for node and works out of the box with the existing ecosystem. It’s definitely aiming big and has huge potential. Our bets are on it.

WebGPU

WebGPU6 is the new standard on the block, and it’s already making waves. Written for JavaScript first, it’s the destined successor to the older WebGL standard’s finicky ways with and rather ancient shader support.
With extremely promising performance and applications outside just graphics rendering, like ML inference since libraries like TensorFlow.JS already support it. It’s exciting to see more and more browsers start to support as it’s going to be a game changer for truly platform-agnostic high-performance web apps.
ViewTransitions
More native app like transitions for websites on the browser? mmm… yes. ViewTransitions7 is the new standard that will give us those smooth, creamy animations and transitions on websites natively at no extra cost. But alas, we must wait for more browsers (Firefox 😠) to support it, or you may use a polyfill to get it before all of us 😁.
Chromatic Fonts
Since the wide adoption of the WoFF2 fonts on modern browsers, Chromatic fonts
or Color fonts have been a recent addition which allow designers to customize
the entire color palette of a font and create some crazy effects like 3D
gradients, and they just look soo yumm!

These are still interpreted as regular fonts in the browser, and we will surely see these in new web-design soon.
Notable Survey Results
A wide variety of surveys were conducted amongst various niches of the web community. So I encourage you to check out all of them, but since we know you’re looking for a TL;DR, here are some of the results that we found interesting.
State of CSS8
Run by Devographics the survey had over 9,108 respondents and the results are quite interesting. The website looks amazing, and the results are presented in a very interactive manner, as you would expect from a survey about CSS.
The most popular CSS framework is still TailwindCSS, and the state of CSS-in-JS
libraries is still in decline. It’s also interesting to see how far CSS has come
in the past few years, with the introduction of a lot of new features like
nested selectors, container queries, @property and @apply directives that
have made it a lot more enjoyable to work with.
State of HTML9
The State of HTML survey has also been a giant success and while shedding light on the responses with interesting data visualizations, it does a great job of educating the readers about the current semantics of the web.
New elements, tags and attributes have been introduced in the past few years,
and it’s interesting to see how they are being adopted by the community. The
most popular new element is the <dialog> element, and the most popular new
attribute is the loading attribute.
The survey also has a section on the most popular HTML libraries, and the results are quite interesting.
The End… or is it?
2023 has unfolded with a wealth of opportunities. For anyone starting out, it’s an invitation to step into this dynamic world. The past year’s innovations in offer a glimpse into the boundless creativity awaiting you. Starting your journey in web development might seem daunting, but remember, every great programmer was where you are now.
Your adventure in web development is not just about learning to code; it’s about making your part of the internet just a bit better. So, roll up your sleeves, start experimenting, and let your passion fuel your progress. The web is your canvas, and you are the artist. Happy coding!